“Google è un bambino viziato e ogni volta che fa i capricci bisogna assecondarlo”
Questo è vero però è anche vero che se non hai reso il tuo sito Mobile Friendly per tempo è anche giusto che Google ti faccia sparire dalla SERP, se vuoi stare sul web devi essere sempre aggiornato. Vabbè per questa volta sei perdonato, vediamo come rimediare a questo errore.
COME FACCIO A VEDERE SE IL MIO BLOG HA PASSATO L’ESAME ?
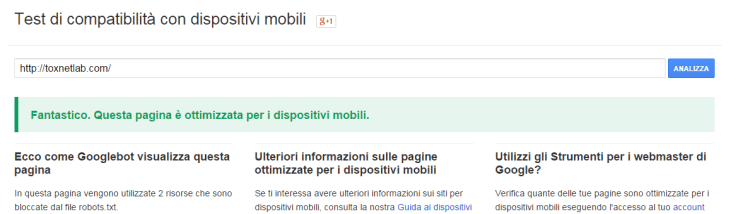
Prima di disperarti la prima cosa che devi fare è vedere se il tuo blog passa l’esame di Google, per farlo devi andare sul tool messo a disposizione dallo stesso Google: https://www.google.com/webmasters/tools/mobile-friendly/
Hai passato il test ? Bene, chiudi tutto e vai a prenderti un caffè…offro io !! Se invece il tuo blog non ha passato il test allora continua a leggere questo post.
NON HO PASSATO IL TEST E ADESSO ?
Se il tuo blog non ha passato il test i motivi potrebbero essere due:
- Stai utilizzando un tema troppo vecchio e quindi non responsive
- Non hai configurato bene il tuo sito
Aspetta aspetta Respo che? Responsive, ovvero:
“Il design responsivo, o responsive web design (RWD), indica una tecnica di web design per la realizzazione di siti in grado di adattarsi graficamente in modo automatico al dispositivo coi quali vengono visualizzati (computer con diverse risoluzioni, tablet, smartphone, cellulari, web tv), riducendo al minimo la necessità per l’utente di ridimensionamento e scorrimento dei contenuti. – WIKIPEDIA”
Quindi la prima cosa da fare è aggiornare il vostro tema e cercare uno responsive, dovete andare dal pannello di amministrazione su Aspetto ==> Temi. Tranquilli Responsive non è sinonimo di brutto, anzi quelli nuovi sono molto belli. Se invece siete affezionati al vostro vecchio tema e non volete cambiarlo allora potete fare così.
Sempre dal pannello di amministrazione andate su Aspetto ==> Mobile e qui abilitate il Tema Mobile e a questo punto il vostro blog è “salvo”.
Se avete un blog su piattaforma wordpress.org vi basterà scaricare un plug-in, ad esempio vi consiglio WPTouch Mobile Plugin.
CONCLUSIONI
Ok per questa volta il vostro blog è salvo, però ricordatevi che quando Google fa i capricci bisogna assecondarlo (purtroppo). Se hai domande o problemi puoi sfruttare i commenti sotto questo post.
Se ancora non sei diventato fan su Facebook di Toxnetlab’s Blog puoi farlo cliccando: Toxnetlab’s Blog Facebook.
Se il post ti è piaciuto metti un Mi Piace e/o lascia un commento e condividilo sui vari Social (sempre se vuoi ![]() ).
).




Test superato! Per forza… sono ospite di WordPress 😀
"Mi piace""Mi piace"
Ottimo, allora come promesso ti offro un caffè ;D
"Mi piace"Piace a 1 persona
Due cucchiaini di zucchero, grazie!
"Mi piace"Piace a 1 persona
Grazie grazie!!
"Mi piace"Piace a 1 persona
Grazie a te
"Mi piace""Mi piace"